Presentando el Calendario de Vida Online
Recientemente he terminado mi proyecto más grande hasta la fecha — Online Life Calendar. Es la herramienta gratuita de gestión del tiempo que siempre deseé tener — y cuando no pude encontrarla, la construí.
En esta publicación, compartiré algunas de las características de Online Life Calendar — disponible en onlinelifecalendar.com, cómo empezar a usarlo y detalles sobre el código detrás de esta aplicación web. Si deseas ver el código, también puedes acceder al repositorio de GitHub de código abierto aquí.

Características
En esencia, Life Calendar es un diario digital y un planificador diario en uno solo. Pero tiene muchas más características útiles, que describiré a continuación.
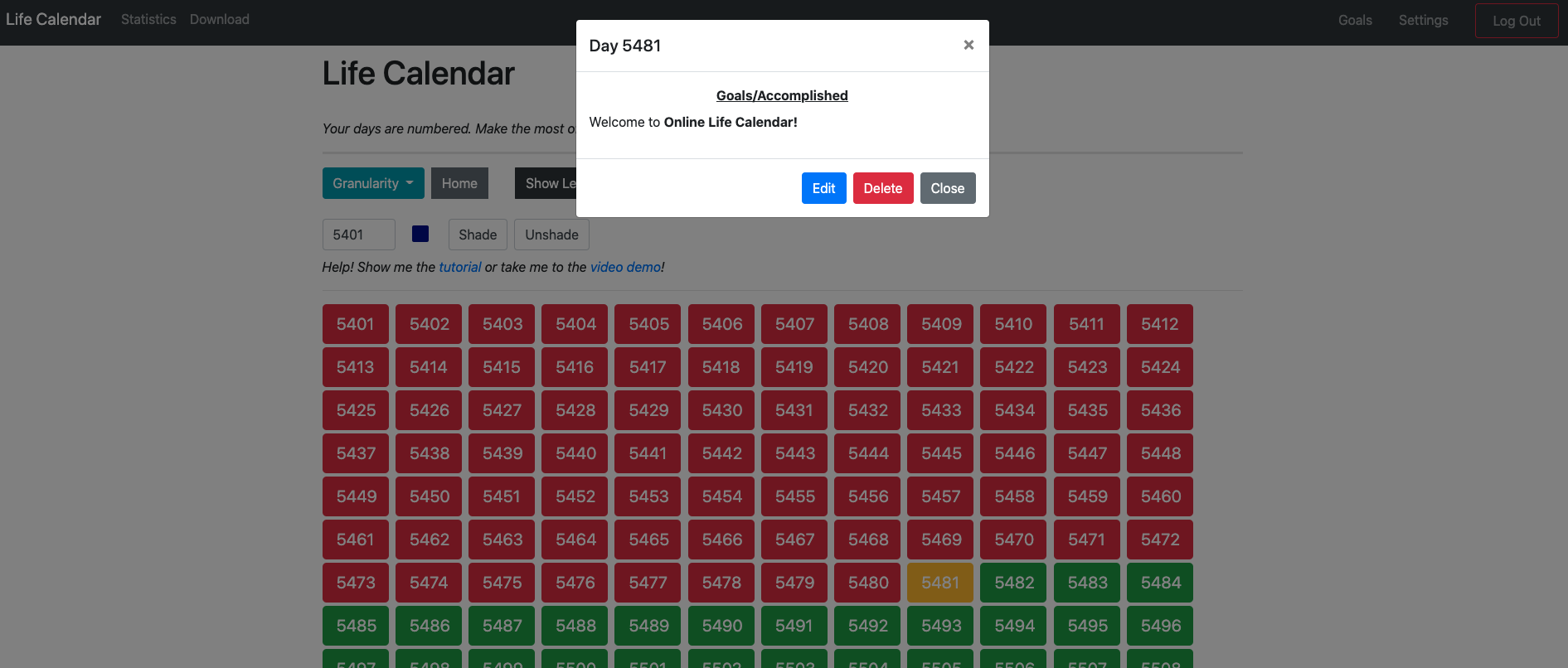
- Visualiza tu vida en cajas desde días hasta décadas
- Codifica con colores estas "cajas de vida" para resaltar partes de tu vida
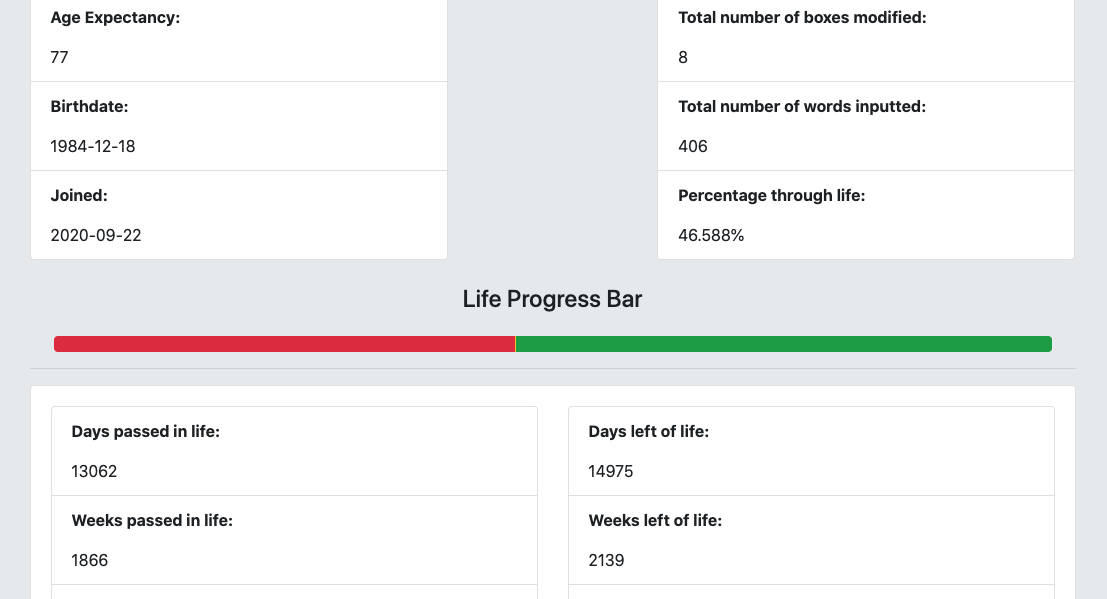
- Visualiza estadísticas reveladoras sobre tu uso del sitio y tu vida


- Utiliza un editor sofisticado o Markdown para escribir tu diario (también admite imágenes y tablas)
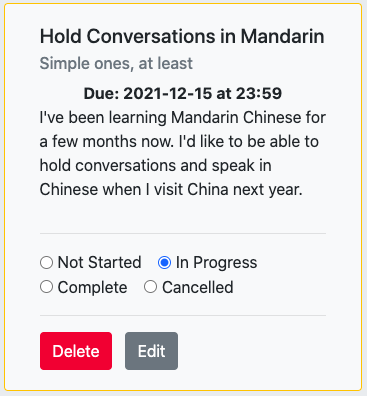
- Establece y realiza un seguimiento de objetivos detallados y con códigos de colores
- Imprime o descarga tu propio "calendario de vida"
...¡y mucho más!
La mejor manera de ver esto por ti mismo es ir al sitio web.
Registrarse
¿Te suena interesante? Online Life Calendar es gratis — nos mantenemos gracias a las generosas donaciones de nuestros patrocinadores — así que puedes probar el sitio sin riesgo. Todo lo que necesitas es un correo electrónico para registrarte, y también puedes probar la aplicación sin una cuenta.
Ten en cuenta que probar la aplicación sin una cuenta no te dará todas las funciones, y tus datos se perderán cuando reinicies tu computadora o cierres el navegador.
Puedes registrarte en Life Calendar en la página de registro aquí.
Más información
Un tutorial detallado está fuera del alcance de esta entrada del blog. Afortunadamente, he escrito un tutorial en profundidad sobre cómo usar el sitio en su página web aquí, e información sobre cómo modificar el código y contribuir al proyecto en el repositorio de GitHub. Incluso hay un video tutorial de aproximadamente 13 minutos que puedes ver a continuación.
Detalles del código
Inicialmente, fue un desafío construir Online Life Calendar. Había estado planeando el sitio y sus funciones durante mucho tiempo, pero no me sentía lo suficientemente seguro de mis habilidades hasta hace varios meses, mientras realizaba un par de cursos de Udemy.
El primer curso que estaba siguiendo era una introducción a Flask, que es el tema de otra publicación de blog. Estaba tomando el excelente curso de Jose Portilla, disponible aquí. Jose era un excelente profesor, y me dio la confianza y las herramientas que necesitaba para construir el backend del sitio web — la parte que manejaba la información del usuario y los formularios.
Sin embargo, era el frontend lo que realmente necesitaba construir, y pude hacerlo con la ayuda del maravilloso curso de JavaScript Moderno. Con el JavaScript para animaciones y lógica, combinado con el HTML + CSS + Flask de Jose, pude comenzar a construir el sitio.
Al principio, tenía que volver a mirar los videos con bastante frecuencia cuando construía la lógica del backend para la aplicación. Sin embargo, con el tiempo, descubrí que podía trabajar más fácilmente en el código, hasta que no necesité mirar ni los cursos de JavaScript ni los de Udemy — pero sí algo de Stack Overflow, por supuesto. Esto simplemente demostró mi progreso como desarrollador y fue una de las principales motivaciones para continuar con el proyecto.
Al terminar, descubrí que aún quedaba mucho trabajo relacionado con el código antes de poder lanzarlo. Esto incluía tareas como hacer un video de demostración, comprar y configurar el dominio personalizado y el correo electrónico, y configurar el tutorial en GitHub. Pero después de aproximadamente una semana, finalmente estuvo listo, y lancé el sitio al público hace casi exactamente un mes.
Por supuesto, como con cualquier aplicación, aún hay algunos errores e inconsistencias que deben corregirse. No obstante, la mayoría de estos son menores, y me alegré mucho cuando creé mi cuenta por primera vez y encontré que todo era completamente funcional y estético. Los errores se registran en el repositorio de GitHub —se aceptan contribuciones— y hago mi mejor esfuerzo para mejorar la aplicación y resolverlos cuando tengo tiempo libre.
Conclusión
Fue mucho trabajo construir Online Life Calendar, pero me alegro de haberlo hecho. Al momento de escribir esto, ha acumulado casi 70 usuarios en el lapso de aproximadamente un mes, y lo uso diariamente para llevar un registro digital de mi vida. Las estadísticas actuales, cortesía de shields.io, se pueden ver a continuación.
Aunque no tuviera usuarios, la experiencia aún habría valido la pena. Este proyecto me animó a dar pasos hacia el campo del desarrollo full-stack, y a aprender un nuevo lenguaje y framework. Más allá de los cursos, amplió mi conocimiento sobre las solicitudes HTTP y cómo configurar y enrutar nombres de dominio y direcciones de correo electrónico personalizadas (esto último definitivamente requirió mucha investigación).
Si quieres empezar a llevar un registro de tu vida, establecer metas para ti mismo y en general mantenerte productivo, te recomendaría que des el paso y regístrate para Online Life Calendar; si lo encuentras útil, sería genial si pudieras correr la voz a otros sobre el sitio.






Deja un comentario